Menu
≡
╳
Menu
≡
╳
- (+34) 912-172-392
- PIDE PRESUPUESTO
 Menu
≡
╳
Menu
≡
╳
- Home
- Kit Digital
- Nosotros
- Mercados
- Servicios
- Portfolio
- Recursos Gratuitos
- Contacto

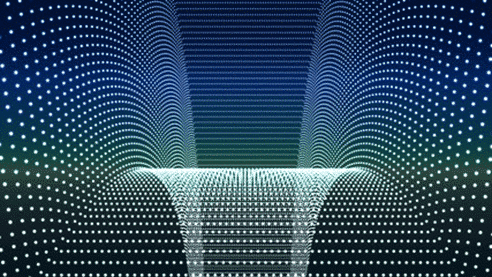
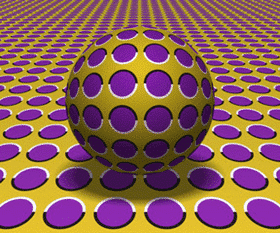
Qué es el efecto parallax
El efecto Parallax o traducido al español paralaje se trata de un efecto visual. Da la sensación de que al entrar en un sitio web la imagen se mueve. El fondo parece moverse más rápido que el resto de la imagen, dando la sensación de profundidad. Te permite ver más allá. La razón de que se vea así radica en el espacio entre los ojos, el cual desencadena una modificación del punto de observación cuando se cierra uno de los dos ojos. En psicología de la percepción el efecto parallax se denomina desplazamiento diferencial o paralaje.
En algunos casos, las páginas web con efectos como éste frecen al usuario la función de desplazamiento automático.
Se trata de una tendencia cada vez más extendida en el sitio web para dotar a las páginas web de dinamismo y originalidad. Su función principal es sorprender al usuario.
¿Qué ven nuestros ojos con el efecto parallax?

Da la sensación de que los objetos más cercanos se mueven en contraposición con los más alejados que se ocultan.
Si imaginarte esta sensación te resulta complicado hagamos un experimento:
- Escoge un objeto de tu entorno. Puede ser una mesa, silla, ordenador, botella de agua. …
- Extiende tu brazo con el pulgar hacia arriba.
- Tapa tu ojo izquierdo y observa tu pulgar extendido en relación al objeto elegido.
- A continuación, tapa tu ojo derecho y observa el cambio.
Lo que ves es el efecto Parallax.
Historia
Los efectos ópticos no son algo actual. El efecto Parallax fue creado por la famosa empresa Disney para dar tridimensionalidad y realismo a sus personajes animados. En el momento de su creación fue bautizado con el nombre “cámara multiplano”.
Disney no fue la única empresa que se benefició de esta tendencia. Muy pronto fue aplicado también a videojuegos 2D, como Moon Patrol.
Efecto parallax, ideal para storytelling
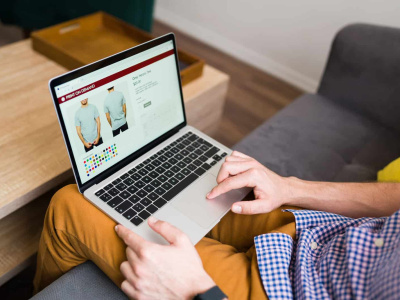
A día de hoy es ideal para el famoso storytelling. Si creamos una sucesión de imágenes impactantes puede ser emocionante para el espectador, pero también aburrido. Lo mejor para la utilización del efecto parallax es ser el complemento narrativo de una historia. Por ejemplo, imaginemos una chica joven que busca el vestido perfecto para su fiesta de graduación. Su nombre ficticio es Anabella.
Anabella entra en la página web de nuestra tienda online especializada en vestidos de fiesta. Al conocer el efecto parallax nos pareció apropiado impactar a clientes como ella así que toda nuestra página web tiene fotos tridimensionales.
Anabella abre la página, pero se siente confundida, incluso se marea un poco porque siente que todas las modelos y sus vestidos se mueven de un lado a otro sin distinguir bien el diseño. Decide abandonar nuestra página web sin realizar ninguna compra. Hemos perdido una clienta dispuesta a gastar mucho dinero.
Pero, ¿qué ocurre si en lugar de saturar nuestra página web con imágenes de efecto Parallax contamos una historia?
Imaginemos que Anabella entra en nuestra página web y tenemos una excelente presentación. Disponemos de un diseño armonioso, ordenado, con colores elegantes y una tipografía acorde. Anabella se siente cómoda y quiere conocer más de la marca. De repente ve una imagen de una modelo caminando hacia el infinito, la imagen da la sensación de que no existe final y va vestida con un vestido largo. Anabella inmediatamente se imagina caminando en su graduación como si fuera una top model luciendo su mejor gala. Es el vestido más caro, pero, ¿qué importa? Anabella quiere verse como la modelo de esa foto con efecto Parallax.
A partir del año 200 comenzó a usarse el efecto parallax en diseño web. Páginas conocidas como Nike hicieron uso de este efecto para conseguir el éxito en sus campañas publicitarias.
El efecto Parallax es perfecto para landing pages. Los efectos de linealidad y profundidad son ideales para que el usuario se sumerja en la historia e incluso forme parte.

Cómo se consigue el efecto Parallax
¿Cualquier pueda hacer el efecto parallax en una página web? No. El efecto Parallax no se consigue con una cámara profesional.
El efecto Parallax se consigue con lenguaje HTML5, de CSS3 o con programas especializados.
Se necesita una imagen muy grande, textura y programas adecuados.
Los más famosos son Tust, Pixel, Parallax.js, o Acres.
Ejemplos de páginas con Efecto Parallax
Existen varios ejemplos de páginas web que ya utilizan en el efecto Parallax y conocen el éxito que trae su uso.
Teapot-creation

Madwell

Urban Walks

Why your Brain Craves Infographics

Pi´s epic life

Boy-coy

Hot Dot

Rimmel London

Anton & Irene

Si quieres saber más ejemplos sobre páginas que ya utilizan el efecto parallax y tienen éxito te recomendamos visitar el siguiente blog Ejemplos de páginas web con efecto parallax
Beneficios de usar el scrolling parallax
- Diseño más atractivo.
- Invita al usuario a llegar al final de la página, dándonos más tiempo para incitarlo a la compra.
- Excelente manera de contar historias.
- Refuerza la credibilidad de nuestra página web
- Tamaño del sitio web reducido. Cuando lo utilizamos es como tener una página larga, por lo que no necesitaremos varias páginas sino solo una.
- Atrae y mantiene la atención. Cuando nuestro cliente hace clic en nuestra tienda online solo disponemos de unos segundos para captar su atención. Con imágenes tridimensionales nuestro consumidor tendrá una gran experiencia.
- Incita a largas visitas.
- Aumenta la curiosidad de nuestros visitantes web. El scrolling parallax añade intriga al usuario por lo que se pregunta, ¿qué encontraré después? Este elemento sorpresa y las animaciones son los que mantienen viva la ilusión de llegar al final de la página web. Y con esa ilusión también crecen las posibilidades de compra.
- Aumento de ingresos.
Si quieres una página web corporativa original, dinámica y con resultados ponerte en contacto con GMOL Solutions es la mejor solución. Contamos con un excelente grupo profesionales especializados en Marketing Online. Somos líderes en el mercado. Descubre por qué.
Directora de Marketing. Departamento de Marketing Online.
Buscar
Categoría
Lo más visto
Sorry. No data so far.
Entradas recientes
Archivo
Suscripción
¿No quieres perderte nada?
¡Suscríbete a nuestro blog!
Suscripción
¿No quieres perderte nada?
¡Suscríbete a nuestro blog!


Madrid - Spain