Menu
≡
╳
Menu
≡
╳
- (+34) 912-172-392
- PIDE PRESUPUESTO
 Menu
≡
╳
Menu
≡
╳
- Home
- Kit Digital
- Nosotros
- Mercados
- Servicios
- Portfolio
- Recursos Gratuitos
- Contacto
Efecto hover y sus beneficios

Definición de efecto hover
El efecto hover es la alteración del aspecto de un componente de la interfaz gráfica una vez que se posa el ratón sobre él, aunque no haya sido seleccionado. Por ejemplo, si posas el ratón sobre esta palabra verás que cambia de color, dándote a entender que te derivará a otro enlace si pinchas en ella, pero aún no puedes visualizar lo que se esconde detrás de esta palabra. Todo lo que necesitará el usuario para visualizar tu efecto es un ratón. Es muy original cuando colocamos este efecto a pie de foto. El efecto hover también se conoce como hovering.
Es uno de los efectos CSS más utilizados en diseño web.
El hovering puede realizarse en cualquier imagen o sitio web, simplemente añadiendo un par de líneas en el código de lenguaje de tu página. Cada página web trabaja con su propio lenguaje. Los más conocidos son HTML y CSS. El efecto hover se puede conseguir con ambos. Aunque cuando hablamos de efecto hover en imágenes casi siempre nos referimos a hovering en lenguaje CSS. El hovering en imágenes convierte a la imagen en un botón.

Diferencia entre lenguaje HTML y lenguaje CSS
El lenguaje CSS es una tecnología increíble con la que puedes crear cosas sorprendentes, y agregar todo tipo de efectos visuales. Se trata de un lenguaje web que define la apariencia de un documento en un lenguaje marcado. Si quieres crear elementos en una página que tiene lenguaje HTML, el más común, le daremos una buena apariencia usando CSS. Esto es, aplicando colores, tipos de letras, etc.
El lenguaje HTML hace referencia al lenguaje de marcado para elaborar sitios web. Sirve para conectar el software con la creación de páginas webs en sus diferentes versiones.
La diferencia entre el lenguaje HTML y CSS es abismal y notable. Seguro que te ha pasado navegando por la web que has encontrado alguna página tardía en cargarse. En ese momento puedes visualizar un fondo blanco con la mayoría de su texto en color negro. Esto ocurre cuando el lenguaje CSS de una página no se ha terminado de cargar completamente. Si el sitio web no tiene nada de CSS se verá de esta forma que acabamos de describir.
Antes de la existencia del lenguaje CSS los fondos, colores, tipos de fuente, etc. se describían por separado. Ahora se permite realizar todo en un archivo distinto, creando todo el estilo de la página allí y después integrarlo en CSS sobre el lenguaje escrito en HTML. De esta manera conseguimos un estilo muy más limpio y fácil de mantener.
En conclusión, la diferencia es que en HTML tienes que describir de manera individual como se verán cada uno de los elementos de tu página web. En cambio, el lenguaje CSS te permite tener múltiples estilos en tu lenguaje HTML. Esto optimiza el tiempo, hace el código más corto, nos ahorra errores, y nos abre un sinfín de posibilidades para aportar originalidad a tu página.
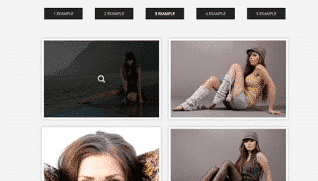
Ejemplos de imágenes con el efecto Hover
Este apartado lo dedicaremos a mostrar cómo queda de manera decorativa el efecto hover en tu página web. En caso de que estuviéramos hablando de una página real esa decoración tan cuidada y elegante te derivaría a otro enlace web.
Originales Efectos hover en CSS 3

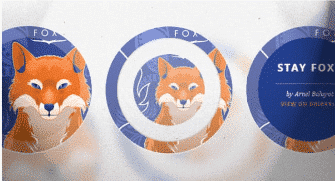
Efectos hover en círculos CSS3

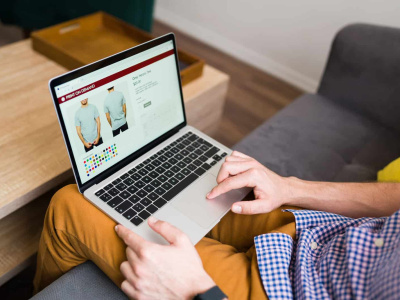
Efecto hover en imágenes CSS3. Muy común en tiendas online. Por ejemplo, tiendas de ropa.

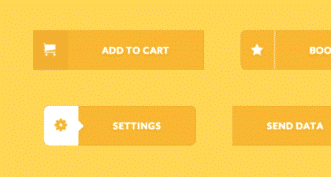
Efectos hover en botones con CSS3

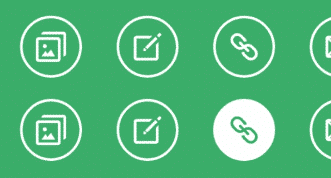
En iconos

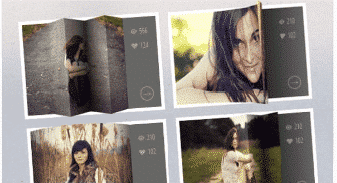
Efecto hover 3D en imágenes. Probablemente el más original e impactante para el usuario.

Efecto hover en los enlaces
Todos hemos sido víctimas del efecto hover sin darnos cuenta. Incluso a lo largo de todo este artículo.
El hovering en enlaces es esto. O sea, situar el cursor por encima de una palabra. Esta palabra te enlaza con otro enlace web, y por eso antes de que le des clic cambia de color o da la el efecto subrayado, indicándote su función en el texto.
No hay una fórmula para usar este efecto. Podemos hacerlo mientras hablamos del efecto hover simplemente destacando una palabra. O también puedes anunciar que los vas a hacer. Por ejemplo, si quieres conocer más ejemplos sobre el efecto hover en imágenes pincha aquí.

Tipos de hovering
- Tipo zoom. El objetivo es que el usuario al hacer clic amplíe la imagen. Es muy utilizado en espacios de fotografía.
- Texto Slide Up. Debajo de la imagen aparece un texto corto. Puede ser meramente informativo o un elemento para hacer clic.
- Botón “Leer más”. En este caso disponemos de una imagen que consta de un fondo y un título. La idea es crear un título atractivo para que el cliente desee recibir más información por eso colocamos un enlace sobre el subtítulo “Leer más”.
Cómo creamos el efecto hover
Tanto el lenguaje HTML como CSS se definen por códigos. Cada elemento que pretendemos conseguir en nuestra página web tiene una clave. En este caso, la clave para conseguir el hovering es active de CSS. Genera la activación de este efecto. Parece sencillo, pero no lo es tanto. A continuación, te mostramos como quedaría en código lo que te acabamos de explicar.

Beneficios de usar efecto hover en tu página web
- Llamar la atención.
- Recurso divertido.
- Proporciona información adicional.
- Página web corporativa atractiva.
- Sitio web interactivo.
- Los usuarios están acostumbrados a este tipo de páginas y conocen su funcionalidad.
- Cuánto más interactivo sea tu sitio web corporativo, mayor será el tráfico de tu página.
- Mayor número de clics.
- Aumento de probabilidades de conseguir clientes.
- Mejor conversión.
- Incremento en los ingresos de tu empresa.
Si te ha impactado igual que a nosotros el efecto hover y quieres conseguir una página web interactiva, no lo pienses más y contacta con nosotros. Conocemos todos los trucos y estrategias de Marketing necesarias para convertir tu página web en un espacio divertido y eficiente para tu empresa. No solo podemos ayudarte, sino que lo haremos. Confía en profesionales, confía en GMOL Solutions.
Directora de Marketing. Departamento de Marketing Online.
Buscar
Categoría
Lo más visto
Sorry. No data so far.
Entradas recientes
Archivo
Suscripción
¿No quieres perderte nada?
¡Suscríbete a nuestro blog!
Suscripción
¿No quieres perderte nada?
¡Suscríbete a nuestro blog!


Madrid - Spain