Menu
≡
╳
Menu
≡
╳
- (+34) 912-172-392
- PIDE PRESUPUESTO
 Menu
≡
╳
Menu
≡
╳
- Home
- Kit Digital
- Nosotros
- Mercados
- Servicios
- Portfolio
- Recursos Gratuitos
- Contacto

Definición de icon fonts
Los icon fonts son fuentes de texto. La única diferencia con las letras es que poseen iconos y formas. A la hora de tratarlo no hay diferencia con las fuentes de texto compuestas por letras.
Los iconos son muy importantes a la hora de desarrollar una página web. Su función es orientar al usuario por nuestra página para mostrarle donde está la información y completar diferentes procesos sin la necesidad de usar tantas palabras. Antes se necesitaba que un icono fuera acompañado de un mapa de bits, ahora no.
A día de hoy, la mayoría de icon fonts van solos y cumplen su función de manera extraordinaria. Esto es así porque los desarrolladores web utilizan fuentes no compuestas por letras sino por programas vectoriales. Estas fuentes son los icon fonts. A diferencia de los iconos normales, los iconos vectoriales no pierden su calidad y los archivos de los que están compuestos son más pequeños. Además, los icon fonts pueden realizarse de manera individual a través del lenguaje web CSS (Cascading Style Sheets). A diferencia de los iconos, los icon fonts se ven con perfecta nitidez y alta resolución en pantallas grandes.
Cuando queremos crear un icon Font necesitamos crearlo con la fuente completa, aún cuando necesitemos un solo icono. Aquellos que buscan hacer este tipo de trabajo utilizan numerosos proveedores web que ofrecen iconos vectoriales gratis, o incluso otros que los ofrecen personalizados y de pago. Hay que recordar que lo que caracteriza a un profesional de un amateur es su exclusividad.
Icon fonts: diseño web con pictogramas vectoriales
Una de las razones por las que se han creado los iconos vectoriales ha sido la creciente influencia de los dispositivos móviles. Tras el exceso de información que genera Internet el cliente se ha vuelto impaciente, incapaz de esperar más de 10 segundos para la carga de una página web.
La creación de icon fonts ha logrado que el tiempo de carga de los sitios web sea más corto. Los iconos vectoriales se caracterizan por ser la versión más reducida de los iconos, y poder introducirse en el código fuente de una página web, así como en la interfaz del usuario que está navegando. De esta manera lo simple desplaza a lo ornamentado, y damos lugar a que el diseño plano tenga un lugar relevante.
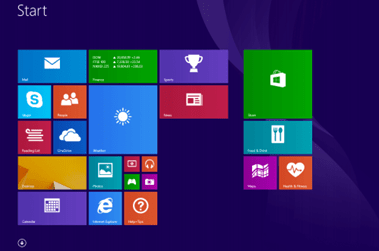
Un ejemplo clásico de diseño plano es el diseño de Microsoft Windows 8:

Cómo integrar una icon Font en un documento HTML
Por lo general los icons fonts se integran en lenguaje HTML a través de CSS, ya que en CSS se puede incluir todos y en HTML uno por uno.
¿Qué es SVG?
Las siglas SVG dan nombre a gráficos vectoriales escalables. Característica que también poseen los icon fonts.
Son gráficos vectoriales bidimensionales. Pueden permanecer estáticos o animados. Su formato es XML y su estándar abierto.
¿Dónde conseguir icon fonts?
Como indicábamos antes existen muchos proveedores de iconos vectoriales tanto pago como de manera gratuita. Debido a esto no es necesario invertir mucho para conseguir icon fonts para nuestra web. Estos son los proveedores de icon fonts más conocidos:
- Font Awesome. Se trata de una de las fuentes de icon fonts más grandes que existen hoy. Tiene más de 600 pictogramas relevantes para el diseño web. Fue diseñada para Bootstrap, pero ahora se puede compatibilizar con los frameworks más conocidos del mundo. Sus icons fonts se pueden visualizar como imágenes vectoriales compatibles con lectores de pantalla sin perder su calidad y resolución. Puede ser utilizada gratis para fines comerciales.
- Entypo. No ofrece icon fonts como tal, sino iconos vectoriales en formato SVG. Tiene la base para fuentes individuales que podemos combinar con fuentes creadas. También se puede usar libremente únicamente con fines comerciales
- Typicons. Se basa en más de 300 icon fonts compatibles con lectores de pantalla. Se puede realizar su instalación gracias a Bower, herramienta utiliza para gestionar paquetes de código abierto. Los icon fonts se encuentran como plantilla vectorial y un CSS reducido. Gratuito con fines comerciales.
- Open Iconic. En número es el que menos icons fonts ofrece. 200 pictogramas en SVG. También ofrece fuentes web. Se caracteriza por el tamaño reducido de los archivos de sus fuentes. Por ejemplo, Open Iconic pesa solo 12,4KB. Utilizado para usos comerciales no tiene coste.
- FoundationIconFonts.

6. MGF LABS ICON SET.

¿Qué diferencia una imagen de un icono vectorial?
Cuando aumentamos la pantalla de nuestro móvil u ordenador las imágenes se pixelan y pierden nitidez. Con los icon fonts no ocurrirá esto. Las fuentes vectoriales siempre podrán verse de manera correcta, da igual cuanto ampliemos el zoom. Veamos algunos ejemplos.

Además, al tratarlo como una fuente podemos cambiar su tamaño, color y forma como queramos. Cuando utilizamos una imagen se mantiene inerte y sin movimiento alguno.

Beneficios de utilizar icon fonts
- Reducimos el número de llamadas al servidor. Una vez cargado el archivo a la fuente ya podemos utilizar todos los iconos. Antes había que esperar a que se cargara uno por uno.
- Reducimos el peso de la página web y por ende se reduce el tiempo de carga.
- Libertad a la hora de utilizar distintos tamaños.
- Utilización de distintos colores. El color y el tamaño son más fáciles de manipular, ya que se manejan a través de CSS.
- Aplicarle estilos.
- Resultan más fáciles de integrar.
- Al cargarse de manera más rápida se aumentará el tráfico de datos en nuestra página web.
- Cuanto mayor sea el número de datos mayor será la tasa de conversión.
- Y esto se traducirá en un aumento de ingresos para la empresa.
Si eres una empresa que busca hacer una página web corporativa de éxito GMOL Solutions tiene algo que decirte. Contamos con un excelente grupo de profesionales especializados en Marketing Digital y en Optimización Web. Podemos ayudarte a que tu ecommerce se vea atractiva y tarde poco tiempo en cargar. No solo a través de iconos sino también a través de imágenes con poco peso, buen contenido SEO, etc… No solo podemos ayudarte, sino que también lo haremos.
Confía en GMOL SOLUTIONS.
Directora de Marketing. Departamento de Marketing Online.
Buscar
Categoría
Lo más visto
Sorry. No data so far.
Entradas recientes
Archivo
Suscripción
¿No quieres perderte nada?
¡Suscríbete a nuestro blog!
Suscripción
¿No quieres perderte nada?
¡Suscríbete a nuestro blog!


Madrid - Spain